
THE THORのタグ枠線を消す方法は?
THE THORには多彩な機能が搭載されていますが、「タグ管理」もその一つです。
広告コードや、商品・サービスの概要をタグに設定しておけば、記事内にショートコードを貼るだけでコンテンツを表示させることができます。
※メニューバーの「タグ挿入」から選択できます。
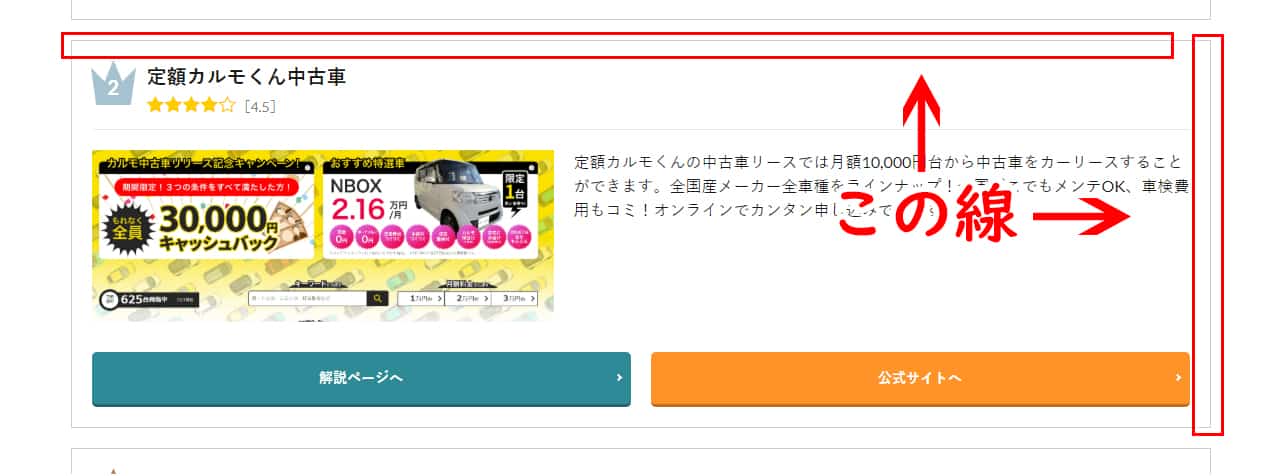
ただし、デフォルトの設定では次のような枠線が表示されます。

この線を消したい場合は、以下のコードを追加CSSに加えてみてください。
.content .afTagBox{
border: none;
padding: 20px;
}
枠線削除の流れについて
念のため作業の流れも記載しておきます。
ワードプレス管理画面にログイン
→「外観」
→「カスタマイズ」
→一番下の「追加CSS」→コードを貼り付け
これだけです。
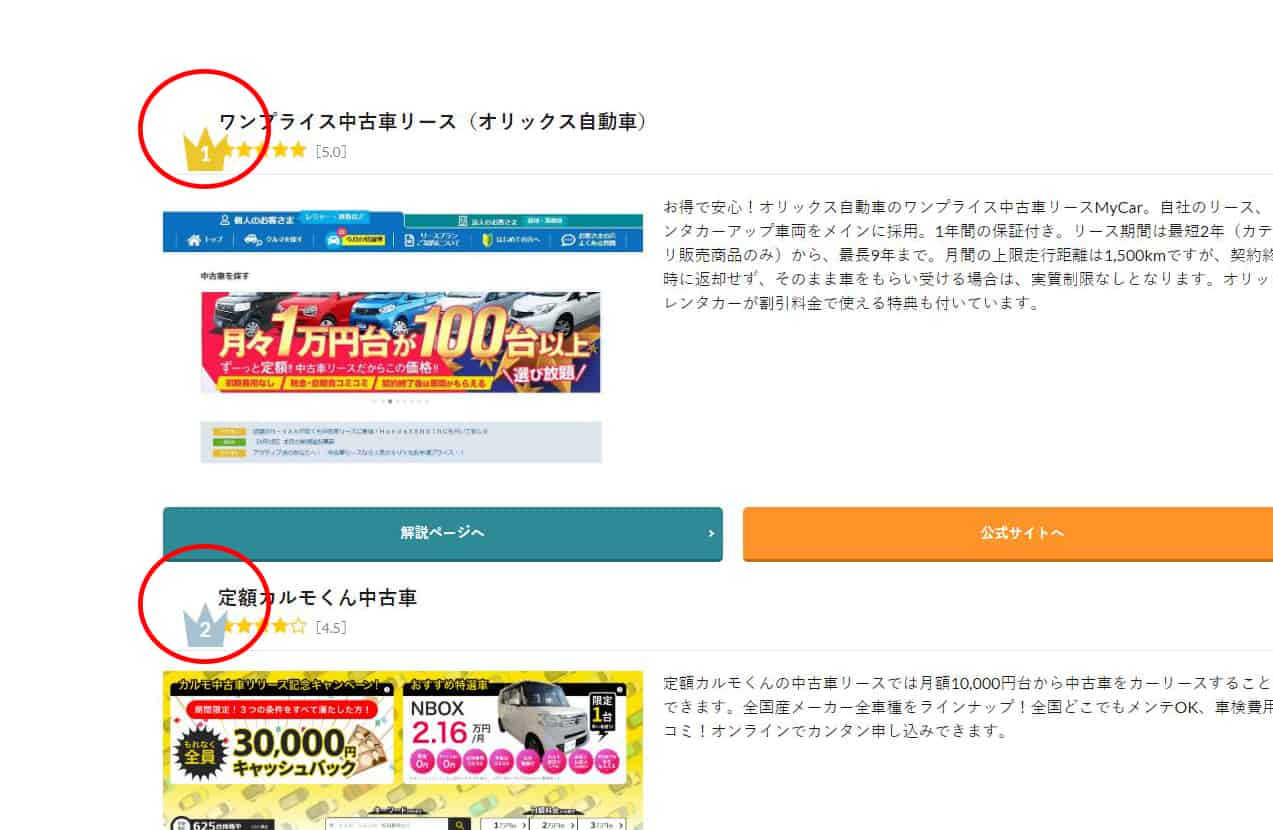
タグ枠線の消しこみについては既にほかの方がご紹介されていたのですが、それにならうと「タグランキング」の順位の表記が乱れる可能性があるようです。



恐らく、padding: 20px; として、左に隙間を設けてあげないといけないみたいです。。
20pxというのはデフォルト値のようです。
少しでもご参考になれば幸いです。
※本記事の掲載に当たり、以下サイト様の記事を参照させていただきました。
人気テーマ「THE THOR」には、タグ管理という超超優秀な機能があります。 公式サイトでも全面的に推している機能であり…
THE THORのタグ管理機能を使うにあたり、勝手に表示される枠線があまりにも邪魔すぎたので、タグ管理の枠線を削除してサ…





